class Image < Object
(class and instance methods, part 1)
mixes in Comparable
Table of Contents
class methods
instance methods
class methods
capture
Image.capture(silent=false, frame=false, descend=false, screen=false, borders=false) [ { optional arguments } ] ->
anImage
Description
Reads an image from an X window. Unless you identify a
window to capture via the optional arguments block,
when capture is invoked the cursor will turn into
a cross. Click the cursor on the window to be captured.
Within the optional arguments block, specify
self.filename = "root" to capture the entire
desktop. To programatically specify the window to be captured,
use self.filename = window_id, where window_id is
the id displayed by xwininfo(1).
Arguments
- silent
- If
true, suppress the beeps that signal the
start and finish of the capture process. The bell rings once
to signal the start of the capture and twice to signal the
finish.
- frame
- If
true, include the window frame.
- descend
- If
true, obtain image
by descending window hierarchy.
- screen
- If
true, specifies that the GetImage request used to obtain the image
should be done on the root window, rather than directly on
the specified window. In this way, you can obtain pieces of
other windows that overlap the specified window, and more
importantly, you can capture menus or other popups that are
independent windows but appear over the specified
window.
- borders
- If
true, include the border in the
image.
- optional arguments
- You can specify any of these Image::Info attributes in
the optional arguments block: colorspace, depth, dither, interlace, and type.
Returns
A new image.
Example
img = Magick::Image.capture {
self.filename = "root"
}
constitute
Image.constitute(width,
height, map,
pixels) -> anImage
Description
Creates an image from an array of pixels. This method is the
reverse of dispatch.
Arguments
- width
- The number of columns in the image
- height
- The number of rows in the image
- map
- A string describing the expected
ordering of the pixel array. It can be any combination or
order of R = red, G = green, B = blue, A = alpha, C = cyan, Y
= yellow, M = magenta, K = black, or I = intensity (for
grayscale).
- pixels
- The pixel data. The pixel data in the array must be
stored in scanline order, left-to-right and top-to-bottom.
The elements in the array must be either all
Integers or all Floats. If the
elements are Integers, the Integers
must be in the range [0..MaxRGB]. If the elements are
Floats, they must be in the range [0..1].
Returns
An image constructed from the pixel data.
Example

See also
import_pixels,
store_pixels
Magick API
ConstituteImage
from_blob
Image.from_blob(aString) [
{ optional arguments } ] ->
anArray
Description
Creates an array of images from a BLOB, that is, a
Binary Large OBject. In RMagick, a
BLOB is a string.
Arguments
A blob can be a string containing an image file such as a
JPEG or GIF. The string can contain a multi-image file such as
an animated GIF or a Photoshop image with multiple layers. A
blob can also be one of the strings produced by to_blob. Control the format of the
created image(s) by setting additional Image::Info attributes in the optional block
argument.
Returns
An array of one or more images constructed from the
BLOB.
Example
See to_blob.
Magick API
BlobToImage
new
Image.new(columns, rows [, fill]) [
{ optional arguments } ] ->
anImage
Description
Creates a new instance with the specified
number of columns and rows. You can specify other arguments by
setting
Image::Info attributes in the
optional block. If the optional
fill
argument is not specified, the image is set to the background
color.
Arguments
- columns
- The number of columns
- rows
- The number of rows
- fill
- A
Fill
object
Returns
A new image.
Example
img = Magick::Image.new(256, 64) {
self.background_color = 'red'
}
See also
ImageList.new_image
Magick API
AllocateImage
ping
Image.ping(filename) [ { optional arguments } ] ->
anArray
Image.ping(file) [ {
optional arguments } ] -> anArray
Description
Creates one or more images from the image file, omitting the
pixel data. Only the attributes are stored in the images. This
method is faster than read and
uses less memory.
Arguments
An image file name or open file object. You can specify
other arguments by setting Image::Info
attributes in the optional block.
Returns
An array containing 0 or more images.
Example
cheetah = Magick::Image.ping("Cheetah.jpg") »
[Cheetah.jpg JPEG 1024x768 DirectClass 8-bit 101684b]
p cheetah[0].rows » 768
p cheetah[0].columns » 1024
See also
read
Magick API
PingImage
read
Image.read(filename) [ { optional arguments } ] ->
anArray
Image.read(file) [ {
optional arguments } ] -> anArray
Description
Creates one or more images from the image file.
Arguments
An image file name or open file object. You can specify
other arguments by setting Image::Info
attributes in the optional block.
Returns
An array containing 0 or more Image objects. If the file is
a multi-image file such as an animated GIF or a Photoshop PSD
file with multiple layers, the array contains an Image object
for each image or layer in the file.
Example
animated = Magick::Image.read("animated.gif") »
[animated.gif GIF 127x120+0+0 PseudoClass 256c 8-bit 54395b
animated.gif[1] GIF 127x120+0+0 PseudoClass 256c 8-bit 54395b,
animated.gif[2] GIF 127x120+0+0 PseudoClass 256c 8-bit 54395b]
See also
ping
Magick API
ReadImage
read_inline
Image.read_inline(content) [
{ optional arguments } ] ->
anArray
Description
Converts a Base64-encoded image or multi-image sequence to
an array of Image objects.
Arguments
A Base64-encoded string. Generally no optional arguments are
required. If the image format cannot be deduced from the image
data, you can use the format
attribute. If you want to extract a subset of an image
sequence, you can use the scene
and number_scenes
attributes.
Returns
An array containing 0 or more Image objects. If the content
is a multi-image sequence such as an animated GIF or a
Photoshop PSD file with multiple layers, the array contains an
Image object for each image or layer in the file.
Example
content = "R0lGODlhnAEuAferAAAAAAcIBggJBgw..."
img = Magick::Image.read_inline(content)
See also
read
instance methods
[ ]
image[key] ->
aString
Description
Returns the value of the image property identified by
key. An image may have any number of
properties. Each property is identified by a string (or symbol)
key. The property value is a string. ×Magick predefines
some properties, including Label,
Comment, Signature, and in some cases
EXIF.
Arguments
The key may be a
String or a
Symbol.
Returns
The value of the property.
Example
mom['Label'] = 'My Mother'
See also
[ ]=, properties
Magick API
GetImageAttribute
Note
×Magick calls properties "attributes." I use the word
"properties" to reduce the confusion with image object
attributes such as rows and
columns.
[ ]=
image[key] = aString -> image
Description
Sets the value of an image property. An image may have any
number of properties.
Arguments
The
key may be a
string or a symbol. The value can be any string.
Returns
self
Example
See
demo.rb for an example
of the use of the Label property.
See also
[ ], properties
Magick API
SetImageAttribute
<=>
image <=> anOtherImage -> -1, 0, 1
Description
Compares two images and returns -1, 0, or 1 if image is less than, equal to, or greater than
anOtherImage as determined by
comparing the signatures of the images. If one of the arguments
is not an image, this method raises a TypeError exception (in
Ruby 1.6) or returns nil (in Ruby 1.8)
In addition to <=>, Image mixes in the
Comparable module, which defines the <, <=,
== >=, >, and between? methods.
The difference method compares images (for
equality only) but also returns information about the amount
two images differ, which may be more useful.
Returns
The value of image.signature <=>
anOtherImage.signature.
See also
signature, difference, compare_channel
Magick API
SignatureImage
adaptive_blur
image.adaptive_blur(radius=0.0, sigma=1.0)
-> anImage
Description
Adaptively blurs the image by bluring
more intensely near image edges and less intensely far from
edges. The adaptive_blur method blurs the image with a Gaussian operator of the
given radius and standard deviation (sigma). For reasonable
results, radius should be larger than sigma. Use a
radius of 0 and
adaptive_blur selects a suitable radius for you.
Arguments
- radius
- The radius of the Gaussian in
pixels, not counting the center pixel. The default is
0.0.
- sigma
- The standard deviation of the
Laplacian, in pixels. The default is 1.0.
Returns
A new image
See also
adaptive_blur_channel
Magick API
AdaptiveBlurImage (available in ImageMagick 6.2.8)
adaptive_blur_channel
image.adaptive_blur(radius=0.0, sigma=1.0
[,channel...]) ->
anImage
Description
The same as adaptive_blur except only the
specified channels are blurred.
Arguments
- radius
- The radius of the Gaussian in
pixels, not counting the center pixel. The default is
0.0.
- sigma
- The standard deviation of the
Laplacian, in pixels. The default is 1.0.
- channel...
- 0 or more ChannelType arguments. If no
channels are specified, blurs all the channels. Specifying no
channel arguments has the same effect as the
adaptive_blur method, above.
Returns
A new image
See also
adaptive_blur
Magick API
AdaptiveBlurImageChannel (available in ImageMagick
6.2.8)
adaptive_resize
image.adaptive_resize(new_width, new_height)
-> anImage
image.adaptive_resize(scale_factor) -> anImage
Description
Resizes the image with data dependent triangulation.
Arguments
You can specify the new size in two ways. Either specify the
new width and height explicitly, or specify a scale
factor, a number that represents the percentage
change.
Use the change_geometry
method to compute new dimensions for an image with constraints
such as "maintain the current proportions."
- new_width, new_height
- The desired width and height.
- scale_factor
- You can use this argument instead of specifying the
desired width and height. The percentage size change. For
example, 1.25 makes the new image 125% of the size of the
receiver. The scale factor 0.5 makes the new image 50% of the
size of the receiver.
Returns
A new image
See also
resize
Magick API
AdaptiveResizeImage (available in ImageMagick 6.2.9)
adaptive_sharpen
image.adaptive_sharpen(radius=0.0, sigma=1.0)
-> anImage
Description
Adaptively sharpens the image by
sharpening more intensely near image edges and less intensely
far from edges. The adaptive_sharpen method sharpens
the image with a Gaussian operator of the
given radius and standard deviation (sigma). For reasonable
results, radius should be larger than sigma. Use a
radius of 0 and
adaptive_sharpen selects a suitable radius for you.
Arguments
- radius
- The radius of the Gaussian in
pixels, not counting the center pixel. The default is
0.0.
- sigma
- The standard deviation of the
Laplacian, in pixels. The default is 1.0.
Returns
A new image
See also
adaptive_sharpen_channel
Magick API
AdaptiveSharpenImage (available in ImageMagick 6.2.7)
adaptive_sharpen_channel
image.adaptive_sharpen(radius=0.0, sigma=1.0
[,channel...]) ->
anImage
Description
The same as adaptive_sharpen except only the
specified channels are sharpened.
Arguments
- radius
- The radius of the Gaussian in
pixels, not counting the center pixel. The default is
0.0.
- sigma
- The standard deviation of the
Laplacian, in pixels. The default is 1.0.
- channel...
- 0 or more ChannelType arguments. If no
channels are specified, sharpens all the channels. Specifying
no channel arguments has the same effect as the
adaptive_sharpen method, above.
Returns
A new image
See also
adaptive_sharpen
Magick API
AdaptiveSharpenImageChannel (available in ImageMagick
6.2.7)
adaptive_threshold
image.adaptive_threshold(width=3, height=3,
offset=0) -> anImage
Description
Selects an individual threshold for each
pixel based on the range of intensity values in its local
neighborhood. This allows for thresholding of an image whose
global intensity histogram doesn't contain distinctive
peaks.
Arguments
- width, height
- define the width and height of the local
neighborhood
- offset
- constant to subtract from pixel neighborhood mean
Returns
A new image
Example


See also
bilevel_channel, random_threshold_channel,
threshold
Magick API
AdaptiveThresholdImage
add_noise
image.add_noise(noise_type) -> anImage
Description
Adds random noise to the image. The amount of time
add_noise requires depends on the NoiseType
argument.
Arguments
A NoiseType
value.
Returns
A new image
Example

Click the NoiseType to see the effect.
Magick API
AddNoiseImage
See also
add_noise_channel
add_profile
image.add_profile(filename) -> self
Description
Adds an ICC (a.k.a. ICM), IPTC, or generic profile. If the
file contains more than one profile all the profiles are
added.
Arguments
The filename of a file containing the profile.
Returns
self
Example
img.add_profile('my_cmyk.icm')
See also
The iptc_profile
and color_profile
attributes provide very similar functionality, except that
these attributes accept the profile data in the form of a
string. The profile!
method can also be used to add a profile. The type of profile
must be specified and the profile data must be in the form of a
string. Also see delete_profile
and each_profile.
Magick API
ProfileImage
add_noise_channel
image.add_noise_channel(noise_type
[,channel...]) ->
anImage
Description
Adds random noise to the specified channel or channels in
the image.
Arguments
- noise_type
- A NoiseType
value.
- channel...
- 0 or more ChannelType arguments. If no
channels are specified, adds noise to all the channels.
Specifying no channel arguments has the same effect as the
add_noise method, above.
Returns
A new image
Magick API
AddNoiseImageChannel (available in ImageMagick 6.2.5)
See also
add_noise
image.affine_transform(anAffineMatrix) -> anImage
Description
Transforms the image as specified by the affine matrix.
See
Coordinate system transformations in the
Scalable Vector Graphics (SVG) 1.0 Specification
for more information about transformation matrices.
Arguments
An AffineMatrix
object.
Returns
A new image
Example
The affine matrix in this example skews the receiver by π/6 radians
along both axes.


See also
rotate, shear
Magick API
AffineTransformImage
annotate
image.annotate(draw, width, height, x, y, text) [ { additional parameters } ] ->
image
Description
This is the same method as the annotate method
in the Draw class, except that the first argument is a Draw
object. Refer to the documentation for Draw#annotate for more information.
Some users feel like annotate is better placed in
Image than in Draw. Okay, here it is!
Returns
self
auto_orient
image.auto_orient ->
anImage
Description
Rotates or flips the image based on the image's EXIF
orientation tag. Note that only some models of modern digital
cameras can tag an image with the orientation. If the image
does not have an orientation tag, or the image is already
properly oriented, then auto_orient returns an
exact copy of the image.
Returns
A new image
See also
auto_orient!
Magick API
FlipImage, FlopImage, RotateImage, TransposeImage (available
in ImageMagick 6.2.8), TransverseImage (available in
ImageMagick 6.2.8)
auto_orient!
image.auto_orient! ->
self
Description
Rotates or flips the image based on the image's EXIF
orientation tag. Note that only some models of modern digital
cameras can tag an image with the orientation. If the image
does not have an orientation tag, or the image is already
properly oriented, then auto_orient! returns
nil.
Returns
self. or nil if the image is already properly
oriented
See also
auto_orient
bilevel_channel
image.bilevel_channel(threshold [,channel...])
= aNewImage
Description
Changes the value of individual pixels based
on the intensity of each pixel channel. The result is a
high-contrast image.
Arguments
- threshold
- The threshold value, a number between 0 and
MaxRGB.
- channel...
- 0 or more ChannelType arguments. If no
channels are specified, all the channels are
thresholded.
Returns
A new image
Example
bilevel_channel(2*MaxRGB/3, RedChannel)


See also
adaptive_threshold,
random_threshold_channel
Magick API
BilevelImageChannel
black_threshold
image.black_threshold(red_channel [, green_channel [, blue_channel [, opacity_channel]]]) -> anImage
Description
Forces all pixels below the threshold into
black while leaving all pixels above the threshold
unchanged.
Arguments
Each channel argument is a number between 0 and MaxRGB. All
arguments except the first may be omitted. If the green_channel or blue_channel argument is omitted, the default
value is the red_channel value. If the
opacity_channel argument is omitted,
the default value is OpaqueOpacity.
Returns
A new image
See also
white_threshold,
bilevel_channel
Magick API
BlackThresholdImage
blend
image.blend(overlay, src_percentage,
dst_percentage, x_offset=0, y_offset=0)
-> anImage
image.blend(overlay, src_percentage,
dst_percentage, gravity, x_offset=0,
y_offset=0) -> anImage
Description
Adds the overlay image to the
target image according to src_percent
and dst_percent.
This method corresponds to the -blend option of
×Magick's composite command.
Arguments
- overlay
- The source image for the composite operation. Either an
imagelist or an image. If an imagelist, uses the current
image.
- src_percentage
- Either a non-negative number a string in the form "NN%".
If src_percentage is a number it is
interpreted as a percentage. Both 0.25 and "25%" mean 25%.
This argument is required.
- dst_percentage
- Either a non-negative number a string in the form "NN%".
If src_percentage is a number it is
interpreted as a percentage. Both 0.25 and "25%" mean 25%.
This argument may omitted if no other arguments follow it. In
this case the default is 100%-src_percentage.
The blend method can be called with or without
a gravity argument. The gravity, x_offset, and
y_offset arguments are described in
the documentation for watermark.
Example
See
"Blend Two Images Together" in Anthony Thyssen's
Examples
of ImageMagick Usage.
Returns
A new image
See also
dissolve, composite
blur_channel
image.blur_channel(radius=0.0, sigma=1.0[, channel...]])
-> anImage
Description
Blurs the specified channel. We
convolve the image with a Gaussian operator of the given radius
and standard deviation (sigma) . The blur_channel
method differs from gaussian_blur_channel
in that it uses a separable kernel which is faster but
mathematically equivalent to the non-separable
kernel.
Arguments
For reasonable results, the radius should be larger than sigma. Use a radius of 0 and
blur_channel selects a suitable radius for
you.
- channel...
- One or more ChannelType values. If none
are specified, all channels are blurred. This is the
equivalent of blur_image.
Returns
A new image
See also
blur_image, gaussian_blur_channel,
radial_blur
Magick API
BlurImageChannel (available in ImageMagick 6.0.1)
blur_image
image.blur_image(radius=0.0, sigma=1.0)
-> anImage
Description
Blurs the image. We convolve the image
with a Gaussian operator of the given radius and standard
deviation (sigma).
Arguments
For reasonable results, the radius should be larger than sigma. Use a radius of 0
and blur_image selects a suitable radius for you.
Returns
A new image.
Example


See also
gaussian_blur,
motion_blur, virtual_pixel_method
Magick API
BlurImage
border
image.border(width, height,
color) -> anImage
Description
Add a border around the image.
Arguments
- width
- Border width in pixels
- height
- Border height in pixels
- color
- Border color. Use a named color or a Pixel object.
Returns
A new image
Example



See also
border!, frame
Magick API
BorderImage
border!
image.border!(width, height,
color) -> self
Description
In-place form of border
Returns
self
change_geometry
image.change_geometry(aString) {|cols,rows,image| block} -> ??? (see Returns)
image.change_geometry(aGeometry) {|cols,rows,image| block} -> ??? (see Returns)
Description
The change_geometry method supports resizing a
method by specifying constraints. For example, you can specify
that the image should be resized such that the aspect ratio
should be retained but the resulting image should be no larger
than 640 pixels wide and 480 pixels tall.
The argument may be either a geometry string or a Geometry object.
Change_geometry yields to the block, passing new
width and height values based on the argument with respect to
self. The return value is the return value of the
block.
Arguments
An
geometry
string or a
Geometry object
Returns
The value returned by the block
Example
mona = Magick::Image.read('MonaLisa.jpg').first
mona.change_geometry!('320x240') { |cols, rows, img|
img.resize!(cols, rows)
}
Magick API
ParseSizeString
Note
change_geometry! is an alias for
change_geometry.
changed?
image.changed? ->
true or false
Description
Returns
true if any pixel has
been altered since the image was constituted.
Magick API
IsTaintImage
channel
image.channel(aChannelType) -> anImage
Description
Extracts a channel from the image. A
channel is a particular color component of each pixel in the
[image].
Arguments
A ChannelType
value.
Returns
An image in which the RGB values of all the pixels have been
set to a gray corresponding to the specified channel value. For
example, given a pixel in the original image with the value
R=255, G=128, B=0 and the RedChannel argument, the equivalent
pixel in the result image will have the value R=255, G=255, and
B=255. For the BlueChannel argument, the pixel would have the
value R=0, G=0, B=0.
Example
The channel image preserves the tone of the selected RGB
component.

Magick API
ChannelImage
channel_depth
image.channel_depth([channel...]) -> aNumeric
Description
Returns the maximum depth for the specified channel or
channels.
Arguments
- channel...
- Zero or more ChannelType values. If no
arguments are specified, the default is all channels.
Returns
The maximum depth
See also
set_channel_depth
Magick API
GetImageChannelDepth
channel_extrema
image.channel_extrema([channel...]) -> [aNumeric,
aNumeric]
Description
Returns the minimum and maximum intensity values for the
specified channel or channels.
Arguments
- channel...
- Zero or more ChannelType values. If no
arguments are specified, the default is all channels.
GraphicsMagick users note: Specify exactly one
channel. The
AllChannels value is not
supported.
Returns
An array. The first element in the array is the minimum
value. The second element is the maximum value.
See also
GraphicsMagick users see statistics
Magick API
GetImageChannelExtrema (available in ImageMagick),
GetImageStatistics (available in GraphicsMagick 1.1)
channel_mean
image.channel_mean([channel...]) -> [aNumeric,
aNumeric]
Description
Returns the mean and standard deviation values for the
specified channel or channels.
Arguments
- channel...
- Zero or more ChannelType values. If no
arguments are specified, the default is all channels.
GraphicsMagick users note: Specify exactly one
channel. The
AllChannels value is not
supported.
Returns
An array. The first element in the array is the mean value.
The second element is the standard deviation.
See also
GraphicsMagick users see statistics
Magick API
GetImageChannelMean (available in ImageMagick),
GetImageStatistics (available in GraphicsMagick 1.1)
charcoal
image.charcoal(radius=0.0, sigma=1.0)
-> anImage
Description
Adds a "charcoal" effect to the image. You can alter the
intensity of the effect by changing the radius and sigma
arguments.
Arguments
- radius
- The radius of the pixel
neighborhood.
- sigma
- The standard deviation of the Gaussian,
in pixels.
Returns
A new image
Example


Magick API
CharcoalImage
chop
image.chop(x, y, width, height) ->
anImage
Description
Removes the specified rectangle and collapses the rest of
the image to fill the removed portion.
Arguments
- x
- The x offset of the rectangle from the upper-left corner
of the image.
- y
- The y offset of the rectangle from the upper-left corner
of the image.
- width
- The width of the rectangle.
- height
- The height of the rectangle.
Returns
A new image
Example
The chop rectangle is highlighted in the "before" image. The
result may seem counter-intuitive!


See also
crop
Magick API
ChopImage
clone
image.clone ->
anImage
Description
Same as dup except the frozen state of
the original is propogated to the new copy.
Returns
A new image
See also
dup
color_fill_to_border
image.color_fill_to_border(x, y, fill_color) -> anImage
Description
Changes any pixel that is a neighbor of the target pixel and
is not the border color to the fill color.
Arguments
- x, y
- The target pixel's location.
- fill_color
- The fill color. The fill color can be either color name
or a Pixel object.
Returns
A new image
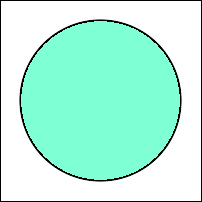
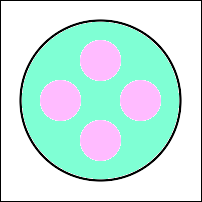
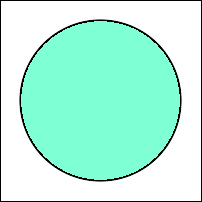
Example
In this example, the aquamarine fill starts at the center of
the circle and fills to the black border. All non-black pixels
are replaced by the fill color. Contrast the result of
color_fill_to_border with that of
color_floodfill example, below.


See also
color_floodfill
Magick API
ColorFloodfillImage
color_floodfill
image.color_floodfill(x, y, fill_color) -> anImage
Description
Changes any pixel that is the same color and is a neighbor
of the target pixel to the fill color.
Arguments
- x, y
- The target pixel's location.
- fill_color
- The fill color, either color name or a Pixel object.
Returns
A new image
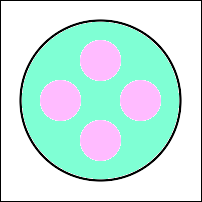
Example
In this example, the aquamarine fill starts at the center of
the circle and replaces all neighboring white pixels. Contrast
the result of color_floodfill with that of
color_fill_to_border, above.


See also
color_fill_to_border,
opaque
Magick API
ColorFloodfillImage
color_histogram
image.color_histogram() ->
aHash
Description
Computes the number of times each unique color appears in
the image.
Returns
A hash. Each key in the hash is a Pixel representing a color that appears
in the image. The value associated with the key is the number
of times that color appears in the image. Caution: if
the image contains many colors the hash will be very large. You
may want to use the quantize
method to reduce the number of colors before using
color_histogram.
Example
This histogram was produced by sorting the hash returned by
color_histogram by increasing frequency.

Magick API
GetColorHistogram (available in
GraphicsMagick 1.1), GetImageHistogram (available in
ImageMagick)
colorize
image.colorize(red_pct, green_pct,
blue_pct, [matte_pct, ] fill) ->
anImage
Description
Blend the fill color with the image pixels. The red_pct,
green_pct, blue_pct and matte_pct arguments are the percentage
to blend with the red, green, blue and matte channels.
Arguments
- red_pct, green_pct, blue_pct, matte_pct
- The percentage of the fill color red, green, blue and
matte (tranparency) components to blend with the image pixel.
For example,
.25 is 25%. The matte_pct argument
is optional.
- fill
- A color name or a Pixel
structure
Returns
A new image
Example
This example converts a color image to sepia-tone using the
quantize and
colorize methods.


See also
sepiatone
Magick API
ColorizeImage
colormap
image.colormap(index[, new_color]) ->
aString
Description
Returns the color in the color map at the specified index.
If the new_color argument is
specified, replaces the color at that index with the new
color.
Raises IndexError if the image does not contain a color map.
Only PseudoClass images
have a color map.
Arguments
- index
- A number between 0 and the number of colors in the color
map. If the value is out of range,
colormap
raises an IndexError. You can get the number of colors in the
color map from the colors attribute.
- new_color
- Optional. If specified, may be either a color name or a Pixel.
Returns
The name of the color at the specified location in the color
map
color_point
image.color_point(x, y, fill) -> anImage
Description
Set the color of the pixel at
x,
y to the fill color.
This method creates a new image object. If you want to set a
single pixel in the image without creating a new image, use
pixel_color or the
Draw#point method.
Arguments
- x, y
- The location of the pixel.
- fill
- The fill color, either color name or a Pixel object.
Returns
A new image
Example
f.color_point(50,50, 'red')
See also
pixel_color, Draw#point
Magick API
GetImagePixels, SyncImagePixels
color_reset!
image.color_reset!(fill) -> image
Description
Sets all the pixels in the image to the specified fill
color.
Arguments
The fill color, either color name or a
Pixel object.
Returns
self
Example
f.color_reset!(red)
See also
erase!
Magick API
SetImage
compare_channel
image.compare_channel(img, metric [,
channel...]) -> [anImage,
aFloat]
Description
Compares img with the receiver.
Arguments
- image
- Either an imagelist or an image. If an imagelist, uses
the current image.
- metric
- The desired distortion metric. A MetricType value.
- channel...
- Zero or more ChannelType values. All the
specified channels contribute to the comparison and the
distortion value. If no channels are specified, compares all
channels.
Returns
An array. The first element is a difference image, the
second is a the value of the computed distortion represented as
a Float.
See also
difference, <=>, distortion_channel
Magick API
ImageCompareChannels
Notes
This method was named channel_compare in
earlier releases of RMagick. That name remains an alias for
compare_channel.
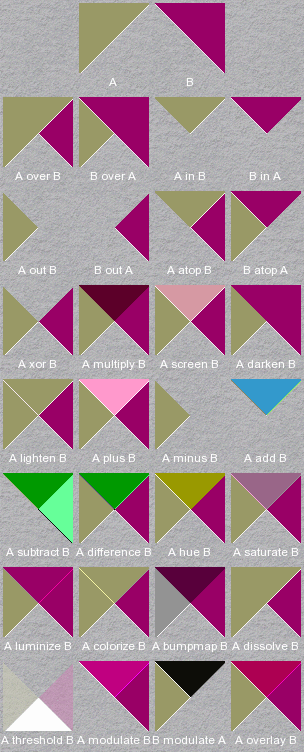
composite
image.composite(img, x, y, composite_op) ->
anImage
image.composite(img, gravity,
composite_op) ->
anImage
image.composite(img, gravity,
x, y,
composite_op) ->
anImage
Description
Composites
img
onto
image using the specified
composite operator.
Arguments
The composite method can be called three different ways:
- 1. Without a gravity
argument:
-
- img
- Either an imagelist or an image. If an imagelist,
uses the current image.
- x, y
- The x- and y-offset of the composited image, measured
from the upper-left corner of the image.
- composite_op
- A CompositeOperator
value.
- 2. With a gravity
argument, without x and y arguments:
-
- img
- Either an imagelist or an image. If an imagelist,
uses the current image.
- gravity
-
A GravityType
value that specifies the location of img on
image:
- NorthWestGravity
- The composited image abuts the top and left sides
of the image.
- NorthGravity
- The composited image is centered left-to-right
and abuts the top of the image.
- NorthEastGravity
- The composited image abuts the top and right
sides of the image.
- EastGravity
- The composited image is centered top-to-bottom
and abuts the right side of the image.
- SouthEastGravity
- The composited image abuts the bottom and right
sides of the image.
- SouthGravity
- The composited image is centered left-to-right
and abuts the bottom of the image.
- SouthWestGravity
- The composited image abuts the bottom and left
sides of the image.
- WestGravity
- The composited image is centered top-to-bottom
and abuts the left side of the image.
- CenterGravity
- The composited image is centered left-to-right
and top-to-bottom.
- composite_op
- A CompositeOperator
value.
- 3. With gravity, x, and
y arguments:
-
- img
- Either an imagelist or an image. If an imagelist,
uses the current image.
- gravity
- A GravityType value. If
the argument is NorthEastGravity, EastGravity, or
SouthEastGravity, the x-offset is measured from the right
side of the image. If the argument is SouthEastGravity,
SouthGravity, or SouthWestGravity, the y-offset is
measured from the bottom of the image. All other values
are ignored and the x- and y-offsets are measured from
the upper-left corner of the image.
- x, y
- The x- and y-offset of the composited image, measured
as specified by the gravity argument.
- composite_op
- A CompositeOperator
value.
Returns
A new image
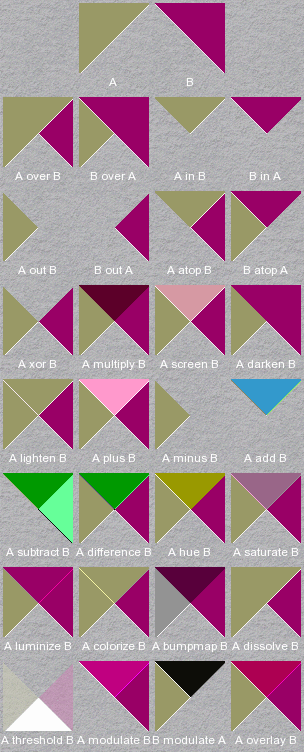
Example
This example shows the effect of some of the composite
operators.

See also
composite!, dissolve, watermark
Magick API
CompositeImage
composite!
image.composite!(img, x, y, composite_op) ->
self
image.composite!(img, gravity,
composite_op) ->
self
image.composite!(img, gravity,
x, y,
composite_op) -> self
Description
In-place form of composite.
Returns
self
composite_affine
image.composite_affine(img, affine) ->
anImage
Description
Composite
img over
the receiver image as dictated by the
affine argument.
Arguments
- img
- An image or imagelist
- affine
- An
AffineMatrix
Returns
A new image
See also
composite, affine_transform
Magick API
DrawAffineImage
compress_colormap
image.compress_colormap! ->
image
Description
Removes duplicate or unused entries in the colormap. Only
PseudoClass images have
a colormap. If the image is DirectClass then
compress_colormap! converts it to
PseudoClass.
Returns
self
Example
f = Magick::Image.read('cbezier1.gif').first »
cbezier1.gif GIF 500x350+0+0 PseudoClass 128c 8-bit 177503b
f.colors » 128
f.compress_colormap! »
cbezier1.gif GIF 500x350+0+0 PseudoClass 108c 8-bit 177503b
f.colors » 108
Magick API
CompressColormap
contrast
image.contrast(sharpen=false) ->
anImage
Description
Enhances or reduces the intensity
differences between the lighter and darker elements of the
image.
Arguments
If
sharpen is
true, the contrast is increased, otherwise it is
reduced.
Returns
A new image
Example
In this example the contrast is reduced in each
successive image.

See also
contrast_stretch_channel,
sigmoidal_contrast_channel
Magick API
ContrastImage
contrast_stretch_channel
image.contrast_stretch_channel(black_point [, white_point] [, channel...]) -> anImage
Description
This method is a simple image
enhancement technique that attempts to improve the contrast in
an image by `stretching' the range of intensity values it
contains to span a desired range of values. It differs from the
more sophisticated histogram equalization in that it can only
apply a linear scaling function to the image pixel values. As a
result the `enhancement' is less harsh.
Arguments
- black_point
- black out at most this many pixels. Specify an absolute
number of pixels as a numeric value, or a percentage as a
string in the form 'NN%'.
- white_point
- burn at most this many pixels. Specify an absolute number
of pixels as a numeric value, or a percentage as a string in
the form 'NN%'. This argument is optional. If not specified
the default is
all pixels - black_point
pixels.
- channel...
- 0 or more ChannelType arguments. If no
channels are specified all channels are included.
Returns
A new image
See also
contrast, equalize
Magick API
ContrastStretchImage (available in ImageMagick 6.2.6)
convolve
image.convolve(order, kernel) ->
anImage
convolve_channel
image.convolve_channel(order, kernel [,
channel...]) ->
anImage
Description
Applies a custom convolution kernel to the specified channel
or channels in the image.
Arguments
- order
- The number of columns and rows in the kernel.
- kernel
- An order*order matrix of
Float values.
- channel...
- 0 or more ChannelType arguments. If no
channels are specified the effect is the same as calling
convolve.
Returns
A new image
Magick API
ConvolveImageChannel
See also
convolve
copy
image.copy ->
anImage
Description
Returns a copy of the image. The tainted
state of the original is propogated to the copy.
Example
f2 = f.copy
See also
clone, dup, ImageList#copy
Magick API
CloneImage
crop
image.crop(x, y, width, height) ->
anImage
image.crop(gravity, x, y, width, height) -> anImage
image.crop(gravity, width,
height) -> anImage
Description
Extracts the specified rectangle from the image.
Arguments
The crop method can be called three different ways:
- 1. Without a
gravity argument:
-
- x, y
- The x- and y-offset of the
rectangle relative to the upper-left corner of the
image
- width, height
- The width and height of the rectangle.
- 2. With a
gravity argument, but without x and
y arguments:
-
- gravity
-
A GravityType
value specifying the position of the rectangle.
- NorthWestGravity
- The rectangle abuts the top and left sides of the
image.
- NorthGravity
- The rectangle is centered left-to-right and abuts
the top of the image.
- NorthEastGravity
- The rectangle abuts the top and right sides of
the image.
- EastGravity
- The rectangle is centered top-to-bottom and abuts
the right side of the image.
- SouthEastGravity
- The rectangle abuts the bottom and right sides of
the image.
- SouthGravity
- The rectangle is centered left-to-right and abuts
the bottom of the image.
- SouthWestGravity
- The rectangle abuts the bottom and left sides of
the image.
- WestGravity
- The rectangle is centered top-to-bottom and abuts
the left side of the image.
- CenterGravity
- The rectangle is centered left-to-right and
top-to-bottom.
- width, height
- The width and height of the rectangle.
- 3. With
gravity, x, and y arguments:
-
- gravity
- A GravityType value. If
the argument is NorthEastGravity, EastGravity, or
SouthEastGravity, the x-offset is measured from
the right side of the image. If the argument is
SouthEastGravity, SouthGravity, or SouthWestGravity, the
y-offset is measured from the bottom of the
image. All other values are ignored and the x-
and y-offsets are measured from the upper-left
corner of the image.
- x, y
- The x- and y-offset of the
rectangle from the sides specified by the
gravity argument.
- width, height
- The width and height of the rectangle.
Notes
The
crop method retains the offset
information in the cropped image. This may cause the image to
appear to be surrounded by blank or black space when viewed
with an external viewer. This only occurs when the image is
saved in a format (such as GIF) that saves offset information.
To reset the offset data, add
true as the last
argument to
crop. For example,
cropped = img.crop(x, y, width, height, true)
You can add true as the last argument with any
of the three argument list formats described above.
Returns
A new image
Example
The crop rectangle is highlighted in the "before" image.


Example 2
crop_with_gravity.rb
See also
crop!, chop
Magick API
CropImage
crop!
image.crop!(x, y, width, height) ->
image
image.crop!(gravity, x, y, width, height) -> image
image.crop!(gravity, width,
height) -> image
Description
The in-place form of
crop.
Returns
self
crop_resized
image.crop_resized(width, height,
gravity=Magick::CenterGravity) ->
anImage
Description
Creates an image with the size specified by width and height having
the same aspect ratio as the target image. Use
crop_resized to produce a thumbnail image with an
exact size.
If necessary, crop_resized resizes the image
such that its smaller dimension exactly fits the rectangle
specified by width and height. If the resulting image exceeds the
rectangle's size in the image's larger dimension,
crop_resized crops the image to fit the rectangle
exactly. Use gravity to specify which
portion of the image to crop.
Arguments
- width
- The width of the resulting image in pixels
- height
- The height of the resulting image in pixels
- gravity
- Use this argument to specify which portion of the image
to retain when cropping. The value can be any GravityType value. The
effect is the same as the gravity
argument to the
crop method.
The default is CenterGravity.
Returns
A new image
Example
In this example, some rows have been cropped from the top
and bottom to produce a square thumbnail from a rectangular
image without distorting the image.



crop_resized!
image.crop_resized!(width, height,
gravity=Magick::CenterGravity) ->
image
cycle_colormap
image.cycle_colormap(amount) -> anImage
Description
Displaces the colormap by a given number of
positions. If you cycle the colormap a number of times you can
produce a psychedelic effect.
The returned image is always a PseudoClass
image, regardless of the type of the original image.
Arguments
The number of positions to cycle.
Returns
A new image
Example
Mouse over the image to see an animation made by cycling the
colormap between each copy.


Magick API
CycleColormapImage
delete_profile
image.delete_profile(profile_name) -> self
Description
Deletes the specified profile. This method is effectively
the same as passing a nil 2nd argument to profile!.
Arguments
The profile name, "IPTC" or "ICC" for example. Specify "*"
to delete all the profiles in the image.
See also
Setting the iptc_profile attribute or
color_profile
attribute to nil causes the profile to be deleted. Also see
strip! and add_profile.
Magick API
ProfileImage
despeckle
image.despeckle ->
anImage
Description
Reduces the speckle noise while preserving
the edges.
Returns
A new image
Magick API
DespeckleImage
difference
image.difference(other) -> anArray
Description
Compares two images and computes statistics
about their difference.
A small normalized mean square
error...suggests the images are very similiar in spatial layout
and color.
Returns
An array of three Float values:
- mean error per pixel
- The mean error for any single pixel in the image.
- normalized mean error
- The normalized mean quantization error for any single
pixel in the image. This distance measure is normalized to a
range between 0 and 1. It is independent of the range of red,
green, and blue values in the image.
- normalized maximum error
- The normalized maximum quantization error for any single
pixel in the image. This distance measure is normalized to a
range between 0 and 1. It is independent of the range of red,
green, and blue values in your image.
After difference returns, these values are also
available from the mean_error_per_pixel,
normalized_mean_error,
and normalized_maximum_error
attributes.
See also
<=>
Magick API
IsImagesEqual
dispatch
image.dispatch(x, y, columns, rows,
map, float=false) ->
anArray
Description
Extracts the pixel data from the specified rectangle and
returns it as an array of either Integer or
Float values.
The array returned by dispatch is suitable for
use as an argument to constitute.
Arguments
- x, y
- The offset of the rectangle from the upper-left corner of
the image.
- columns, rows
- The width and height of the rectangle.
- map
- A
String reflecting the order of the pixel
data. It can be any combination or
order of R = red, G = green, B = blue, A = alpha, C = cyan, Y
= yellow, M = magenta, K = black, or I = intensity (for
grayscale).
- float
- If
true, the returned array elements will be
Float values in the range 0..1. If
false, the returned array elements will be
Integer values in the range 0..MaxRGB.
Returns
An array
Example
#! /usr/local/bin/ruby -w
require 'RMagick'
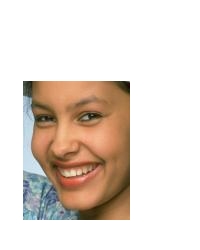
f = Magick::Image.read("images/Flower_Hat.jpg").first
pixels = f.dispatch(0,0,f.columns,f.rows,"RGB")
# Write the pixels to a file, to be included
# in the constitute.rb example.
File.open('pixels-array', 'w') { |txt|
txt.puts("Width = #{f.columns}")
txt.puts("Height = #{f.rows}")
txt.print('Pixels = [')
pixels = pixels.join(',')
pixels.gsub!(/(\d+,){1,25}/) { "#{$&}\n" }
txt.print(pixels)
txt.puts(']')
}
exit
See also
constitute, export_pixels, get_pixels
Magick API
DispatchImage (GraphicsMagick), or ExportImagePixels
(ImageMagick)
Note
This method is deprecated in ImageMagick. Use the
export_pixels method instead.
displace
image.displace(displacement_map, x_amplitude, y_amplitude,
x_offset=0, y_offset=0) -> anImage
image.displace(displacement_map, x_amplitude, y_amplitude,
gravity, x_offset=0, y_offset=0)
-> anImage
Description
Uses displacement_map to move color
from image to the output image.
This method corresponds to the -displace option of
×Magick's composite command.
Arguments
- displacement_map
- The source image for the composite operation. Either an
imagelist or an image. If an imagelist, uses the current
image.
- x_amplitude
- The maximum displacement on the x-axis.
- y_amplitude
- The maximum displacement on the y-axis. This argument may
omitted if no other arguments follow it. In this case the
default is the value of x_amplitude.
The displace method can be called with or
without a gravity argument. The
gravity, x_offset, and y_offset
arguments are described in the documentation for watermark.
Example
See
"Composite Displacement Maps" in Anthony Thyssen's
Examples
of ImageMagick Usage.
Returns
A new image
See also
composite
display
image.display [ {
optional arguments } ] -> image
Description
Display the image on an X Window screen. By default, the
screen is the local monitor. Right-click the window to display
a context menu.
Arguments
You can specify additional arguments by setting Info
attributes in a block associated with the method call.
Specifically, you can set the name of a non-default X Window
screen with the server_name
attribute.
Returns
self
Note
The display method is not supported on native MS
Windows.
Magick API
DisplayImages
dissolve
image.dissolve(overlay, src_percentage,
dst_percentage, x_offset=0, y_offset=0)
-> anImage
image.dissolve(overlay, src_percentage,
dst_percentage, gravity, x_offset=0,
y_offset=0) -> anImage
Description
Composites the overlay image into
the target image. The opacity of image
is multiplied by dst_percentage and
opacity of overlay is multiplied by
src_percentage.
This method corresponds to the -dissolve option of
×Magick's composite command.
Arguments
- overlay
- The source image for the composite operation. Either an
imagelist or an image. If an imagelist, uses the current
image.
- src_percentage
- Either a non-negative number a string in the form "NN%".
If src_percentage is a number it is
interpreted as a percentage. Both 0.25 and "25%" mean 25%.
This argument is required.
- dst_percentage (with ImageMagick)
- Either a non-negative number a string in the form "NN%".
If src_percentage is a number it is
interpreted as a percentage. Both 0.25 and "25%" mean 25%.
This argument may omitted if no other arguments follow it. In
this case image's opacity is
unchanged.
- dst_percentage (with GraphicsMagick)
- With GraphicsMagick,
dissolve ignores the
value and uses 1.0-src_percentage instead.
The dissolve method can be called with or
without a gravity argument. The
gravity, x_offset, and y_offset
arguments are described in the documentation for watermark.
Example
See "
Dissolve One Image Over Another" in Anthony Thyssen's
Examples
of ImageMagick Usage.
bgnd.dissolve(overlay, 0.50, 1.0)


Returns
A new image
See also
blend, composite
distortion_channel
image.distortion_channel(reconstructed_image, metric[, channel...])
-> aFloat
Description
(C)ompares one or more image channels of an
image to a reconstructed image and returns the specified
distortion metric.
Arguments
- reconstructed_image
- Either an imagelist or an image. If an imagelist, uses
the current image.
- metric
- The desired distortion metric. A MetricType value.
- channel...
- Zero or more ChannelType values. All the
specified channels contribute to the comparison and the
distortion value. If no channels are specified, compares all
channels.
Returns
The distortion metric, represented as a floating-point
number.
Magick API
GetImageChannelDistortion (available in ImageMagick
6.2.0)
See also
compare_channel, difference
Description
Same as copy.
Returns
A new image
See also
clone
each_iptc_dataset
image.each_iptc_dataset { |dataset,
data_field| block} -> nil
Description
Iterates over the IPTC DataSet constants in Magick::IPTC. If
the image's IPTC profile has the DataSet and the data field has
non-0 length, yields to the block. The IPTC DataSet constants
are listed here.
Arguments
The block arguments are:
- dataset
- The DataSet name
- data_field
- The data field
See also
get_iptc_dataset
each_profile
image.each_profile {|name, value| block} -> ??? (see Returns)
Description
Calls
block once
for each profile in the image, passing the profile name and
value as parameters.
Returns
the last value returned by the block
See also
The color_profile and iptc_profile attributes
return the ICC and IPTC profiles, respectively.
Magick API
GetNextImageProfile
edge
image.edge(radius=0.0) -> anImage
Description
Finds edges in the image.
Arguments
The radius of the convolution filter. If the
radius is 0,
edge selects a suitable default.
Returns
A new image
Example


Magick API
EdgeImage
emboss
image.emboss(radius=0.0, sigma=1.0)
-> anImage
Description
Adds a 3-dimensional effect.
Arguments
- radius
- The radius of the Gaussian operator.
- sigma
- The sigma (standard deviation) of the Gaussian operator.
This value cannot be 0.0.
Returns
A new image
Example


Magick API
EmbossImage