class RVG < Object
Table of Contents
class methods
attributes
instance methods
shared methods
In addition to the methods listed above, class
RVG also implements the styles method, the shape methods and the transform methods.
Units
class methods
new
RVG.new(width=nil, height=nil) [ { |canvas| drawing
method calls } ] -> anRVG
Description
Creates a container that can have its own coordinate system.
Within the block, call drawing methods on canvas to
render shapes, text, and raster images in the container.
An RVG object is always the outermost container for a
drawing. Call the draw method on the
returned RVG object to produce the final image.
Arguments
If the RVG object is the outermost container, width and height are
required and specify the width and height of the final drawing
in pixels. You can call conversion methods
to use units such as inches and millimeters instead of
pixels.
Otherwise, width and height specify the area of the viewbox. If the RVG
object will be used as an argument to the use method, then width and height may be
omitted here, then specified as arguments to
use.
Returns
An RVG object
Example
See the tutorial for a simple
example. The image below demonstrates an advanced use of
RVG.new. This example creates an RVG object that
draws an orange-and-green target. The width and height
arguments are omitted in the RVG.new call.
Instead, the viewport width and height are specified as
arguments to 4 invocations of use. Each use specifies a
different viewport size, so the same RVG object draws 4
different-sized targets.
Click the image to see the example script.

See also
Group
attributes
background_fill=
canvas.background_fill =
value
Description
Specify a background fill color. The attribute value may be
either a pixel or a color name. The default fill
color is "#000000ff". This color is usually called "none". This
attribute has no effect on nested RVG objects.
Example
canvas.background_fill = 'white'
Returns
value
background_fill_opacity=
canvas.background_fill_opacity =
value
Description
Specify the opacity of the background fill color when the
background fill is not the
default. The value is a number between 0.0 (fully transparent)
and 1.0 (fully opaque). The default is 1.0. The attribute is
ignored unless background_fill is specified. This
attribute has no effect on nested RVG objects.
Example
canvas.background_fill = 'white'
canvas.background_fill_opacity = 0.50
Returns
value
background_image=
canvas.background_image =
anImage
Description
Specify an image to be used as the canvas background. The
value is an Image object. This
attribute has no effect on nested RVG objects.
Example
canvas.background_image = Magick::Image.read('myBackground.gif').first
Returns
anImage
See also
background_position=
background_pattern=
canvas.background_pattern =
aFill
Description
Specify an Fill object to
fill the canvas background. This attribute has no effect on
nested RVG objects.
Example
canvas.background_pattern = Magick::GradientFill.new(0, 0, 0, 100, "#900", "#000")
Returns
aFill
background_position=
canvas.background_position =
pos
Description
If the dimensions of the image specified by background_image do not exactly
match the canvas dimensions, this attribute specifies how to
position the image on the background. This attribute has no
effect on nested RVG objects.
Argument
The value of
pos can
be any one of the following symbols :
- :scaled
- The image is scaled to fit. The image proportions are not
retained.
- :tiled
- The image is tiled across the background.
- :fit
- The image is scaled to fit. The image proportions are
retained. Any part of the background that is not covered by
the image is colored with the background color.
Example
canvas.background_image = Magick::Image.read('myBackground.gif').first
canvas.background_position = :scaled
Returns
pos
canvas
rvg.canvas -> anImage
Description
After the draw method has been used,
returns the rendered image. This is the same image that
draw returns.
Returns
An image
desc, desc=
rvg.desc -> aString
rvg.desc = aString
Description
Use the desc attribute to
assign a text description to the drawing. The description will
be assigned to the "desc" property of the resulting image. This
attribute has no effect on nested RVG objects.
height
rvg.height -> height
Description
The height of the RVG object in user coordinates.
See also
width
rvg.metadata -> aString
rvg.metadata = aString
Description
Use the metadata attribute to
assign additional metadata to the drawing. The metadata string
will be assigned to the "metadata" property of the resulting
image. This attribute has no effect on nested RVG objects.
title, title=
rvg.title -> aString
rvg.title = aString
Description
Use the title attribute to
assign a title to the drawing. The title will be assigned to
the "title" property of the resulting image. This attribute has
no effect on nested RVG objects.
Description
The width of the RVG object in user coordinates.
See also
height
Description
If this RVG object is nested within another RVG object,
returns the x-offset in user coordinates from the upper-left
corner of the enclosing RVG object.
See also
y
Description
If this RVG object is nested within another RVG object,
returns the y-offset in user coordinates from the upper-left
corner of the enclosing RVG object.
See also
x
instance methods
Description
Causes all the drawing objects that have been added to the
canvas to be rendered.
Regardless of the order in which methods were called,
draw executes the methods in this order:
- transforms, in the order they were called.
viewbox and
preserve_aspect_ratio- styles
- nested groups, RVG objects, shapes, text, and images, in
the order they were added to the containing object
Nested groups and RVG objects also follow this sequence.
Returns
An image
Example
img = rvg.draw
img.write('myDrawing.jpg')
g
rvg.g [{|grp| ...}] -> aGroup
Description
Calls RVG::Group.new to
construct a group and adds it to the enclosing RVG object.
Yields to a block if one is present, passing the new group as
an argument.
Returns
Returns the new group, so RVG::Group methods
can be chained to this method.
image
rvg.image(raster_image, width=nil,
height=nil, x=0, y=0) ->
anImage
Description
Calls RVG::Image.new to
construct an image and adds it to the enclosing RVG object.
Returns
Returns the new image, so RVG::Image methods
can be chained to this method.
Notes
An RVG::Image object is not the same
as a Magick::Image object!
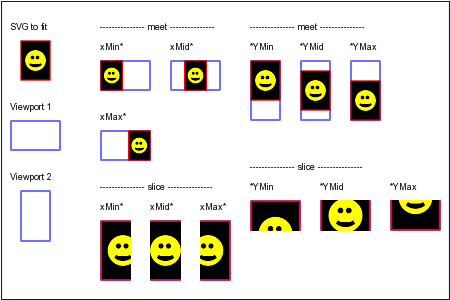
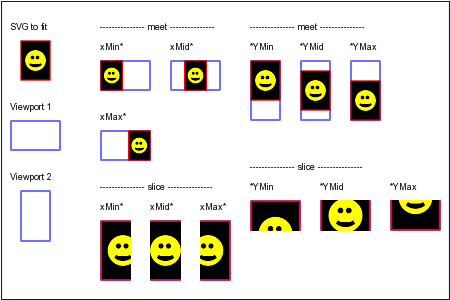
preserve_aspect_ratio
rvg.preserve_aspect_ratio(align, meet_or_slice='meet') [{|self| ...}] -> self
Description
If you use the viewbox method and
the user coordinate system does not scale uniformly to the
default coordinate system (for example, the width and height of
the RVG object is 4x3 and the user coordinate system is 16x9),
use the preserve_aspect_ratio method to specify
whether or not the content is stretched to fit. If not, you can
specify how to fit the content into the space.
Preserve_aspect_ratio yields to a block if one
is present, passing self as an
argument.
Arguments
- align
-
When the value of the
meet_or_slice argument
is 'meet' or 'slice', this argument controls the placement
of the content within the viewport. The align
argument is the concatenation of an x-aligment and
a y-alignment. The values are shown in these
lists:
x-alignment
- xMin
- align the minimum x value of the content
with the left corner of the viewport.
- xMid
- vertically center the content within the
viewport.
- xMax
- align the maximum x value of the content
with the right corner of the viewport.
y-alignment
- YMin
- align the minimum y value of the content
with the top of the viewport.
- YMid
- horizontally center the content within the
viewport.
- YMax
- align the maximum y value of the content
with the bottom of the viewport
- meet_or_slice
-
This argument can have one of these three values:
- 'none'
- The content is scaled as necessary so that it fits
exactly within the viewport. The aspect ratio is
not maintained.
- 'meet'
- The content is scaled as necessary so that the larger
dimension exactly fits the viewport. There may be some
unused space in the viewport. The aspect ratio is
maintained.
- 'slice'
- The content is scaled as necessary so that the
smaller dimension exactly fits the viewport. Some of the
content in the larger dimension may be cut off. The
aspect ratio is maintained.
Example

Returns
Self, so other RVG
methods can be chained to this method.
See Also
viewbox
rvg
rvg.rvg(width, height,
x=0, y=0)
[{|new_rvg| ...}] -> anRVG
Description
This method constructs a new RVG object and adds it to the
enclosing RVG object. Each nested RVG object can use the
viewbox method to define its own
coordinate system. The rvg method yields to a
block, passing the nested RVG object as an argument. Within the
block, any drawing objects added to the nested RVG object are
rendered within the nested RVG object's viewport.
Arguments
- width, height
- Specifies the viewport width and height. The units are in
the user coordinate system of the parent container.
- x, y
- The x- and y-axis offsets of the viewport upper-left
corner. The units are in the user coordinate system of the
parent container.
Example
See the example for preserve_aspect_ratio.
Returns
The RVG object, so other RVG
methods can be chained to this method.
text
rvg.text(x=0, y=0, text=nil) [{|aText| ...}]
-> aText
Description
Calls RVG::Text.new to
construct a text object and adds it to the enclosing RVG
object. Yields to a block if one is present, passing the new
text object as an argument.
Returns
The RVG::Text object, so other
RVG::Text methods can be chained to this
method.
use
rvg.use(obj, x=0, y=0, width=nil,
height=nil) -> aUse
Description
Calls RVG::Use.new to
construct a use object and adds it to the RVG
object.
When the referenced argument is another RVG object,
width and height can be used to specify the width and height
of the viewport. If present and non-nil, these arguments
override any width and height specified when the RVG object was
created. You must specify the viewport size either when
creating the RVG object or when referencing it with
use.
Examples
See RVG::Use.new
Returns
The RVG::Use object, so other
RVG::Use methods can be chained to this
method.
viewbox
rvg.viewbox(min_x, min_y,
width, height) [{|self| ...}]
-> rvg
Description
The area of the RVG object is called the viewport.
By default the origin of the coordinate system for an RVG
object is (0,0). The user coordinates are pixels and the width
and height are established by the width and height
arguments to RVG.new.
Use the viewbox method to superimpose a user
coordinate system on the viewport. The viewbox
method lets you set up a coordinate system using the units of
your choice.
The viewbox method yields to a block if one is
present, passing self as an argument.
Arguments
- min_x, min_y
- The minimum x-coordinate and
y-coordinate of the user coordinate system.
- width, height
- The width and height of the user coordinate system.
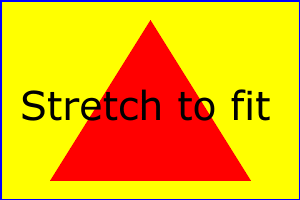
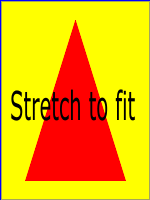
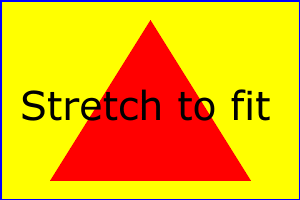
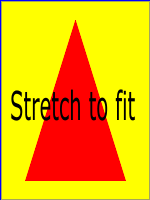
Example
In the following examples, because the viewbox
method specifies the dimensions of the coordinate system, the
dimensions specified for the graphic objects can remain the
same while the size of the canvas changes.
Rendered into a 300x200 viewport
Rendered into a 150x200 viewport
Returns
Self, so other RVG
methods may be chained to viewbox.
See Also
preserve_aspect_ratio
Units
RVG supports a subset of the unit identifiers defined by the
SVG specification. In RVG, unit identifiers are methods in the
Float and Fixnum classes. The units are (for the most part)
defined in terms of "dots per inch," accordingly, the unit
identifier methods are added only if the value
Magick::RVG.dpi = NN
is defined, where NN is the number of "dots" (pixels) per
inch you wish to use. (Hint: 90 is a good default.)
For example, to specify a length of 10 inches, you can
use
Magick::RVG.dpi = 90
length = 10.in # => 900 pixels
If the dpi is defined, the following methods are added to
Float and Fixnum
- px
- Pixel. The default unit of measurement.
- in
- Converts inches to pixels
- mm
- Converts millimeters to pixels
- cm
- Converts centimeters to pixels
- pt
- Converts points to pixels. There are 72 points to the
inch.
- pc
- Converts picas to pixels. There are 12 points to the
pica.
- deg
- Degrees. The default unit of rotation.
- rad
- Converts radians to degrees.
- grad
- Converts grads to degrees. There are 400 grads in a
circle.
- pct
- This conversion takes an numeric argument and returns a
percentage of the argument. For example 20.pct(150) ->
30
SVG also supports em and ex, which are
measurements based on the font size. RVG does not.